For several reasons you might want to integrate phone number authentication / validation into your service, so you start investigating what would be the best way to implement this feature.
One of the first results you get when searching is this Firebase SMS Verification / Authentication question on StackOverflow from 2016. As described in that page, you have the following options:
In our case we discarded Facebook Account Kit because it is mandatory to use their UI to insert the code sent via SMS.
 Twilio setup
Twilio setup
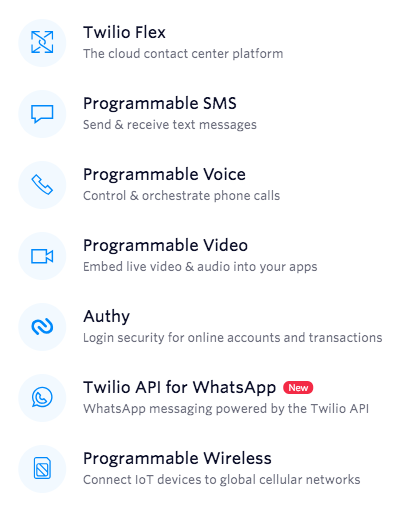
Twilio has a solid API, best known for their SMS and voice services integration and automation with code. Here you can handle this in one of two possible ways:
-
Use their programmable SMS to send a SMS with a random code (could be 4+ digit code, or anything you want).
-
Use their Authy product that already provide an API to handle the authentication and validation.
Price starts at 1$ per phone numbers inside the USA plus the SMS costs.
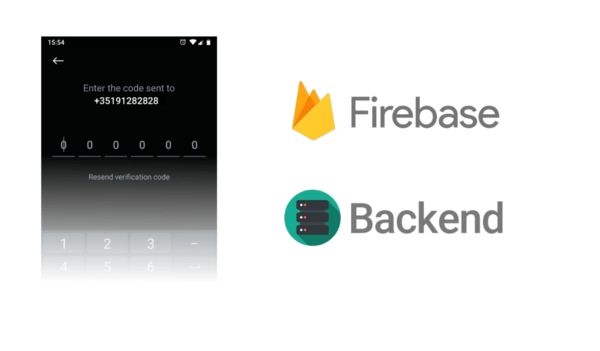
All this options listed before are viable options, but we decided to go with the Firebase Phone Authentication because it provides customisable interface and more control of the UX flow. The free plan supports 10,000 phone verifications per month (not SMS) and it was perfect for our needs.
Before starting your implementation on Android, iOS or Web you should take a look at the official documentation. One thing you will notice is that there is little to none information that could help you integrate this service into your backend because this will assume that you will be using the Firebase backend on your application.
After searching for a while I found the REST endpoints needed to execute the same requests and validations that the front end does. In this page you can find all the endpoints where phone number is handle to send SMS and code validation.
These two requests are the ones you will probably be more interested in:
The first one allows you to send a SMS code to the corresponding phone number, but you need to implement a way to provide a ReCaptcha validation code that in most cases is invisible to the final user.
The second one allows you to verify if the code the user inserted is the same has the one sent in the SMS. Please be advised that you can only do this verification one time (either on the frontend or the backend), after that it will respond with an invalid code.
Example
The sessionInfo value is available on the frontend after the SMS is sent. It is the same value as verificationId on this Android example:
public void onCodeSent(
String verificationId,
PhoneAuthProvider.ForceResendingToken token) {
The code is the user input that should match the verification code in the SMS sent by firebase.
The request will be the following:
POST [https://www.googleapis.com/identitytoolkit/v3/relyingparty/verifyPhoneNumber?key=](https://www.googleapis.com/identitytoolkit/v3/relyingparty/verifyPhoneNumber?key=){FIREBASE_SERVER_KEY}
{
"sessionInfo": "6-seBr9nJHXxPoA-NjqGfDyoIKMGmiJec7wUfT7vSZ0DOGSy",
"code": "123456"
}
This will have the following response:
{
“idToken”: “eyJhbGciOiJEanNZspytaJL4wDZmu2OcwQujC360AJ_Q”,
“refreshToken”: “AGdpqez1qnYIzh8cm7JD9fHmoPK30PGNEGY3iP8l”,
“expiresIn”: “3600”,
“localId”: “LRrMOTY0gj1”,
“isNewUser”: false,
“phoneNumber”: “+351966666666”
}
But since we want to validate the code sent to the user on the frontend, we need to provide another way for the backend validate the phone number.
When the frontend validates the code sent by SMS, it will receive an idToken. This is the authentication token provided by Firebase when a user perform a login action. You can access user information like the phone number.
So, when the user validates his phone number, a new user is registered into the Firebase database. In our case we just want to validate the phone number on the backend with the idToken, so we just issue a getAccountInfo(body=*) request to get user information.
POST [https://www.googleapis.com/identitytoolkit/v3/relyingparty/getAccountInfo?key=](https://www.googleapis.com/identitytoolkit/v3/relyingparty/getAccountInfo?key=){FIREBASE_SERVER_KEY}
{
“idToken”: “eyJhbGciOiJEanNZspytaJL4wDZmu2OcwQujC360AJ_Q”
}
This will have the following response:
{
…,
“users”: [
{
…,
“phoneNumber”: “+351966666666”,
…
}
]
}
Final thoughts
That’s it! This is enough to validate your accounts with users phone numbers.
Be caution how you use this feature, we DO NOT RECOMMEND to use this as an authentication system because phone number theft is growing and not a secure way to login users. We only use this to validate accounts with a phone number, not to log in.